
The WordPress Options API is one of the easiest ways to store values in the database on your WordPress site. The API makes it incredibly easy to create, store, access and delete values from the database. This will be a pretty quick tutorial because there is only so much to cover, but hopefully it will come in very useful for those who don’t know about the Options API. If you haven’t already I would recommend you check out my tutorial on the WordPress Settings API as well – both of these API’s can be used for similar tasks so comparing them might let you know which one you would rather use.
On the Codex Page for the Options API there is a quick example/function reference of the Options API. You can see it below:
This may be enough for some people to just get going with the Options API – but I want to cover everything a little more. I think the best way to do this is to see a real working example, so this tutorial will go over creating a feature in a theme that uses the Options API to store a Google Analytics key as an option. You can then use this option to get Google Analytics tracking code.
Creating the Option
For this tutorial – I will be assuming that we are creating a custom theme and you want it to have Google Analytics functionality built right in (although in reality I would recommend using a plugin such as the Google Analytics Dashboard for WP plugin rather than making your own). Since we are doing this in a theme rather than a plugin – we want to add the code into our functions.php file. If you were doing this in a plugin – all the same code would apply but you would add it to the main plugin PHP file.
Let’s first create the option – which is done simply with one line of code:
The ‘google_analytics_code’ in this method call refers to the name of the option. Following that is the default value of the option, ‘Default Value’. You could also put something like ‘Enter Analytics Tracking Code Here’ to make it obvious when you set it on the settings page. The third value is depreciated so always leave it as a blank string. Finally we set the autoload to ‘yes’ to ensure we can get our option anywhere we need it.
Creating the Menu Page
In previous tutorials, such as my tutorial on the I have gone over how to create your own admin page. For this tutorial – I thought I would show something else. All of the WordPress options are centralized on a page http://your-website.com/wp-admin/options.php. You can access this page by typing it directly in and having administrator privaledges on your site – but you can also use a bit of code to get it to show up under the Settings panel on your WordPress backend. This can be accomplished with the following code:
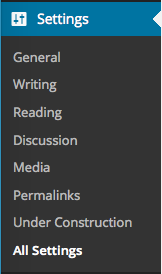
This will produce the following sub menu under the Settings menu:

Now that we have that – you can click on the page and scroll to the ‘G’ section (the page is in alphabetical order). Once there you can fill in your Google Analytics tracking code so that it’s set.
Creating the Template
Since we have to dynamically change the analytics code – we can’t just enqueue the script like we normally would want to. Please note if you are just doing this for your own website – just copy the script that Google gives you and enqueue it like you would any other. This dynamic method is only if you are planning to distribute a theme to many different people. First we can create the template which we will call content-analyticstracking.php. The file will look something like this:
As you can see – we retrieve the tracking code and put it into the proper location in the script. To reiterate – the reason we are creating a PHP template rather than enqueue the analytics scirpt is because we have to retrieve the option and dynamically put it in. If you are just creating a theme for your own use – simply copy paste your Google Analytics tracking script they give you and enqueue it into WordPress.
Adding the Tracking Code to the Website
Our final step is to add our tracking code to the website so that it actually tracks people visiting. The best way to do this is to add it to a template that is always called – I prefer to use the footer to keep my tracking code at the bottom of the page. The footer is also one of the more static things on a website – most of the time it doesn’t change no matter what page you’re on. You just need to add the line get_template_part( ‘content’, ‘analyticstracking’ ); where ever you want the code to go. In my example, it looked like this at the bottom of my footer.php file:
You can see on line 23 that we added it right before closing the body. I think this is the best place for it but it is not required you put it there.
Conclusion
That’s it – the tracking code will now work and you can see who’s been visiting your site. This is a pretty hypothetical example of using the WordPress Options API – but hopefully you see the general idea behind it and can start to use it yourself. It is extremely easy to use with very few lines of code which I like compared to the Settings API – but both definitely have their place.
As always thank you for reading and please share it around as much as you can! Please feel free to put any suggestions or ideas for future tutorials in the comments section below.