
I recently had a client request numerical pagination on their custom post type pages. This was something I have never done before but is a really common design throughout the web so I thought it would be good to learn. Luckily for me, wpbeginner had an excellent blog post on how to do it really well.
The following is pretty much the same code as the blog post written by wpbeginner so all the credit should go to them. Click that previous link to go there and check out their post. I just wanted to record it here for myself so I could find it later because it’s definitely something I will definitely be using again.
The PHP code here will form your list of pages and give them the correct classes if they are the current page and such.
This CSS will generate a good look for the pagination links. Right now it’s a blue color scheme but you could obviously change that very easily to match your particular website.
Finally the HTML code. There really isn’t much going on here but I thought I should include it just for cthe sake of completion.
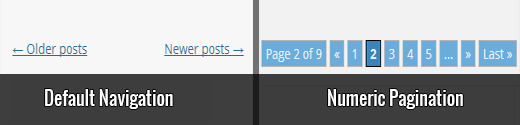
Finally you can see what kind of difference the numeric pagination makes. This image is also from wpbeginner, I can’t stress enough that you should really check out their article since they are the ones to thank for the code and also because it’s a much more complete article.

As always thank you for reading and please share it around as much as you can! Please feel free to put any suggestions or ideas for future tutorials in the comments section below.