
Creating your own short codes in your WordPress site is easy and allows clients to perform tasks that would otherwise require writing in code. This lets them perform complicated operations via short codes, freeing up your own time for more important matters!
For anyone who doesn’t already know about WordPress – it is one of the world’s most popular content management systems (CMS for short). Although it started as a blogging framework, it has grown to become one of the most widely used CMS’s in the world. From their website:
WordPress started in 2003 with a single bit of code to enhance the typography of everyday writing and with fewer users than you can count on your fingers and toes. Since then it has grown to be the largest self-hosted blogging tool in the world, used on millions of sites and seen by tens of millions of people every day.
Once you have a working WordPress install (check out this tutorial for setting it up on your local computer using MAMP). You will want to navigate to your functions.php file in whatever theme you are using (but you should be using a Child Theme).
Note that if you make your own functions.php in your child theme, you just want to create a new file called functions.php in your child theme directory. In this file you will add all the custom functions you want, and they will be added to the functions from the parent theme’s functions.php file.
Every shortcode is made of two simple parts. First, there is the function that will run when the shortcode is run. Secondly, there is the add_shortcode method which will name the shortcode and link it to the function. That’s really all there is to making a shortcode.
To start, lets look at the function that will run when we call our shortcode. For this tutorial, I will show you how I made my GitHub Gist shortcode, which displays my GitHub Gists. GitHub Gists are little snippets of code that you can save to your online account for future use, share them with others, and embed them on your blog. It is another awesome social coding tool made available to the people from GitHub. I made this because when I copied in the <script> version of the Gist, WordPress would remove it by itself for a reason I never determined.
Start off by naming your function:
Please note that you will not need the php tags, these are just added for color coding the above Gist (that’s right, all my code samples are themselves Gists put in using the very shortcode we are making right now – its very trippy).
Notice that we have planned to have some parameters passed in, this is what the $atts is. This will be where the link to the Gist will be given. The next step is to extract the parameters passed. You can do this by:
What this will do is take the value of $atts (the only parameter we will have is source), or if it is not set, set it to a default value. The default value is what is set in the line: ‘source’ => “Invalid Source” which we will use to tell use if the source has been set or not. Next we have to return the value that we want the shortcode to output. Since we are trying to display a Gist, we want to output the Gist <script>. However, we also want to display a notification if the source is invalid. We can do this by adding the following lines:
The first line gets the headers of the source, which is the page on which the Gist is contained. We can use these to tell if the Gist actually exists or not. If the page returns a 404 response, then the Gist source is invalid. Otherwise it is valid so then we will return the script and hence display the Gist. Now we have to link the shortcode name to the function. The function add_shortcode will do this for us, so add the following line to complete your new shortcode:
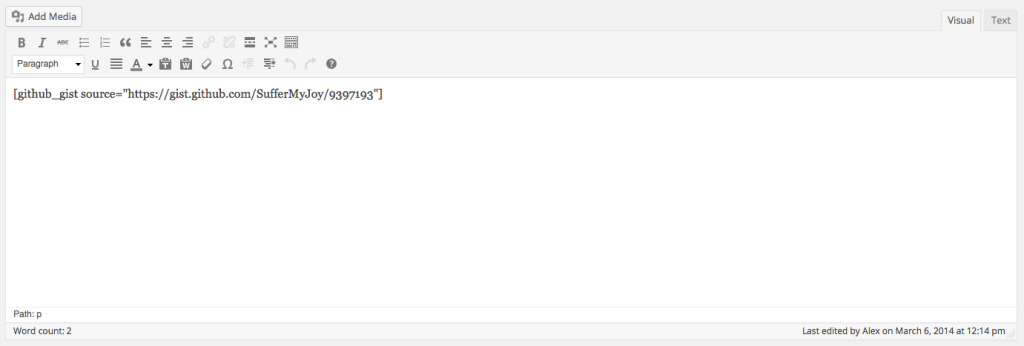
And that will complete the Gist. Now, if you type out:

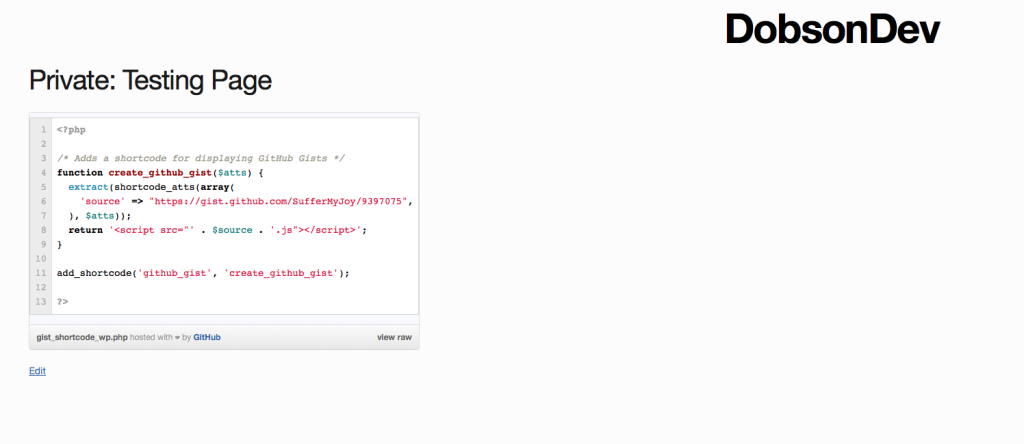
The resulting page will look (something – I’ve changed a few things since that screen shot was taken) like this:

And that’s it. Your shortcode will now work. You can of course do database operations and much more complicated stuff in your PHP function though, so feel free to let me know what awesome shortcodes you guys come up with in the comments below.
As always thank you for reading and please share it around as much as you can! Please feel free to put any questions, suggestions, or ideas in the comments section below. I would really like to know what kind of tutorials everyone wants me to make.