
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript. – jQuery.com
jQuery is easily one of the most popular libraries available on the web. According to recent research by W3Techs, jQuery is now used on half of all websites worldwide (via SitePoint). It allows you to actively change content based on users interactions with your site, resulting in a much more interactive experience. jQuery also makes it super easy to find elements in the DOM (more on this later), change HTML content, listen for user interaction, animate content on the page, and talk over the network in order to get new content for the page.
In order to get through this tutorial you should probably know your way around at least a little HTML, CSS and JavaScript. If you aren’t an expert front-end developer that’s fine, but some general knowledge should be there.
Getting Started
Let’s say in the above example that we want to change the <h1> to say something else. First we would want to find it, then we would have to change it. But how exactly do you find something using jQuery? In order to understand how to find something we have to understand how our browser organizes HTML.
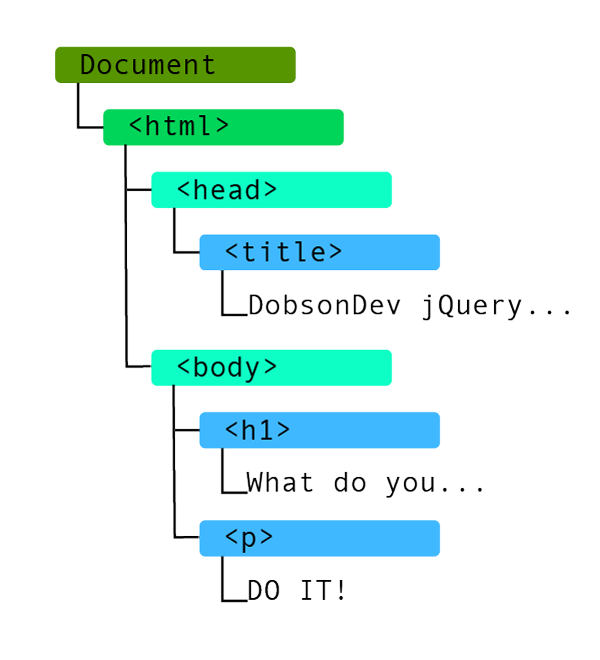
The Document Object Model (DOM) is a tree-like structure that is created by your browser so you can quickly find HTML elements using JavaScript. Inside the DOM, HTML elements become nodes which have a parent-child relation with each other. In the above example, we could visualize the DOM as looking something like this:

As you can see, each node in the DOM has a parent starting with Document. Some of the nodes such as html and body have child nodes as well. The html node has the children head and body, and the body node has children h1 an p.
In order to interact with the DOM using jQuery, we must pass it the document on our webpage. We can do this by using the following function:
This will pass jQuery our DOM for the particular page and it will then have access to all the nodes contained within it. But we still don’t know how to select anything. One of the best features of jQuery is the fact it uses CSS selector-like statements in order to grab parts of the DOM.
If you were using CSS to modify this document, you might put:
in order to modify the <h1>. When using jQuery, we use the same type of selector. To select the <h1> with jQuery we would use:
This is pretty awesome, but we can make it even better. jQuery has a built in short syntax for calling the jQuery function since its called so much. If you use a ‘$’ in place of jQuery, everything will work the exact same but it will be nice and short.
Now that we have our <h1> selected, its time to make changes to it. First we want to select the element as we saw above, then access it’s text, and finally modify that text to say something else.
The above example will select our <h1>, then get its text by string on the method .text() to the end. It will then set the text equal to the string inside of the text() function. When you run this code, it will change the <h1> to read “THINK ABOUT IT FIRST!”.
Real Example
You may have noticed that so far in this tutorial I have just given code snippets and not a full working example. Let’s take a look at getting a full working example now. The first step is going to be making our project files. Make one HTML file called “jQuery-Tutorial.html” and one JavaScript file called “jQuery-Tutorial.js” (you can use any names you want, but replace them where I use these names).
jQuery-Tutorial.html:
Notice that I include the jQuery script and then my own jQuery-Tutorial.js script. If you want you can download your own copy of jQuery and include it with your project, but I prefer just to use the one that Google has available.
jQuery-Tutorial.js:
As you can see in the above example, I have wrapped my <h1> changing code in a new funciton. The reason for this is that JavaScript may be executed before the DOM fully loads. This could cause our change to happen before the <h1> is loaded, and therefore nothing would happen. In order to make sure the DOM is fully loaded, we must listen for a signal sent out by the DOM telling us that its done loading. This is achieved by using the following function:
Wrapping our code in the jQuery(document).ready(function(){}) ensures that nothing will be executed before the DOM loads. This must be used in an actual website or things may go wrong. If you remember this, you will be good to go!
Now if you open up jQuery-Tutorial.html you will see the following:

As you can see, the <h1> What do you want to do?</h1> was overwritten with our new text. This means everything is working!
Modify Multiple Items
With jQuery you can also modify multiple items at once. Let’s add a list to our HTML page:
Lets say we want to modify the list elements. We can do this by selecting them using a CSS style selector and then setting their text just as we did with the <h1>.
This will produce the following output:

You can also select multiple items with a comma. For example, if I was to use $(“li, h1”).text(“#YOLO #SWAG ALL DAY”); then both the <li> elements and the <h1> element would ready “#YOLO #SWAG ALL DAY”.
Class and ID Selectors
As awesome as modifying multiple items is, there is no practical application where you would want to change every element of a list to say the same thing. Lets say we wanted to only change the list element with the class important. Well in CSS you would select the element based on class, and in jQuery you do the exact same thing. If we change our code to use a CSS selector to get the important list item, we can change only its text:
which will give us the following output:

As you can see, now only the important list item has been changed. This same basic principle can be used for id’s rather than classes, just use a “#” as your selector rather than a “.” (again, this selector is taken from CSS).
This tutorial has gone on pretty long now, so I think I will stop it here and continue in a part 2. This gives you a good indication of how jQuery works on a very basic level and how the process of selecting an element and then changing that element works. Part 2 of the tutorial will cover CSS-like selectors, traversing the DOM, and adding to the DOM.
As always thank you for reading and please share it around as much as you can! Please feel free to put any questions, suggestions, or ideas in the comments section below. I would really like to know what kind of tutorials everyone wants me to make.